40 chart js line chart labels
Chart.js/line.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub. 10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Plotting Line Charts, Donut Charts, Polar Areas and Radar Plots with Chart.js Creating charts is very simple, all we have to do is to change the type from type: "bar" to the specific type you want. This could be pie, horizontalBar, line, doughnut, radar, polarArea, scatter etc. Adding/Updating and Removing Datasets from Charts
Chart js line chart labels
Chart.js line chart multiple labels - code example - GrabThisCode combine values of address line 1 and address line 2 javascript; Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap Angular Line Chart with Data labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; ... Mixed / Combo Charts. Line Column; Multiple Y-Axis; Line & Area; Line Column Area; Timeline Charts. Basic; Custom Colors ... ApexCharts.js will use the information you provide on this form to be in touch with you ... [Solved] Multiple line chart not displaying labels - chart js - CodeProject Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow ... Please Sign up or sign in to vote. Solution 2. Accept Solution Reject Solution. For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph. so the data looks something like ...
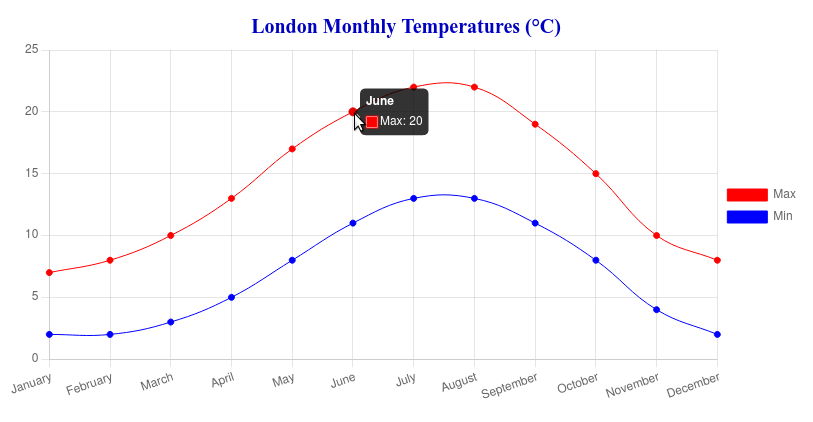
Chart js line chart labels. Chart.js — Chart Tooltips and Labels - The Web Dev - Medium We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. ← Chart.js — Options → Chart.js — Font and Animation Options JavaScript Line Charts & Graphs | CanvasJS JavaScript Line Charts & Graphs Line / Trend Chart is drawn by interconnecting all data points in data series using straight line segments. Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range. You can either use Numeric, Category or Date-Time Axis for the graph. chart.js - ChartJs linechart adddata animation - Stack Overflow I tried working with timescale axis and chartjs-adapter-date-fns which fixes the problem, but then the animation for lines that don't start with the first label are messed up. animation chart.js Documentation: DevExtreme - JavaScript Chart Series - Label - DevExpress StepLineSeries. A point label is always displayed near its series point, though the label is placed separately. To make the relationship between the series point and its label evident, use a connector. By default, label connectors are hidden. To make them visible, set the connector. visible property to true.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. Chart.js - Creating a Chart with Multiple Lines - The Web Dev We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed. Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
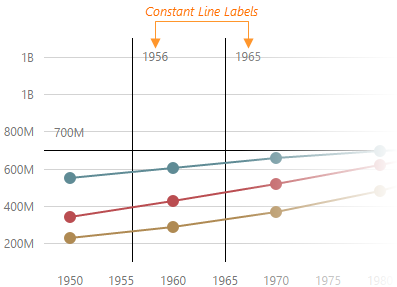
Line Styling | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home API Samples Ecosystem Ecosystem. ... Data structures (labels) Line. Line Styling; Last Updated: 8/3/2022, 12:46:38 PM. Line Chart | Chart.js Dataset Properties. The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set this way. All these values, if undefined, fallback to the scopes described in option resolution. Rotated Labels and Alignment | JavaScript Chart Examples Demonstrates how to use Rotation and Alignment of Axis Labels with SciChart.js, High Performance JavaScript Charts. This example uses rotation to create vertical labels so as to fit more onto a x axis. Y axis uses right aligned labels so decimals are nicely aligned. maxAutoTicks has been increased to force more major gridlines to be rendered ... Line label option for line chart legends #4727 - GitHub Chart.js version: 2.6.0. Browser name and version: Chrome 60. etimberg added type: enhancement help wanted Priority: p2 labels on Sep 5, 2017. simonbrunel removed the Priority: p2 label. nagix mentioned this issue. Add legend label style option #5622.
Line Chart | Basic Charts | AnyChart Documentation Labels. Labels are text or image elements that can be placed anywhere on any chart (you can enable them on a whole series or in a single point). For text labels, font settings and text formatters are available.. Tooltips. A Tooltip is a text box displayed when a point on a chart is hovered over. There is a number of visual and other settings available: for example, you can edit the text by ...
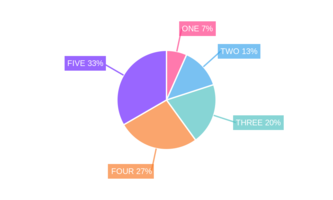
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
Getting Started With Chart.js: Line and Bar Charts - Code Envato Tuts+ Line charts are useful when you want to show the changes in value of a given variable with respect to the changes in some other variable. The other variable is usually time. For example, line charts can be used to show the speed of a vehicle during specific time intervals. Chart.js allows you to create line charts by setting the type key to line.
chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide.
Line with Data Labels - ApexCharts.js Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values; Realtime; Dashed; Area Charts. Basic; Spline Area; Datetime X-Axis; ... ApexCharts.js will use the information you provide on this form to be in touch with you and to provide updates and ...
Getting Started with Chart.js - Create With Data See the Pen Styled Chart.js barchart by Peter Cook (@createwithdata) on CodePen. Let's look at some of the other chart types. Line chart. Suppose you have some data measured across a week. Your labels will be Monday through to Sunday and your data will consist of 7 values. Line charts are suitable for showing time based data.
Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a ...
JavaScript Chart Formatting labels | JSCharting Tutorials In summary, the following chart options: { defaultCultureName: "en-US", defaultPoint_label_text: "%yValue", yAxis_frmatString: "c" } Will result in data labels such as '$5.00'. As well as the actual axis tick labels being formatted the same way. And if related tokens are used in the legend or title, the formatting will persist there as well.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.
Line Chart | Learn How to Create Line Chart with JavaScript - AnyChart News Learn how to easily build beautiful and informative JS line chart graphics. ... Read this step-by-step tutorial all the way to the end and you will learn how to produce such a line graph easily with very little coding. ... also easy to customize the crosshair behavior. In this case, for example, let's keep only the X-axis connector and label ...
How to display Line Chart dataset point labels with Chart.js? I have a design requirement to display a line chart with 5 datasets of trends data. Each data value along the stroke lines need to be showing a data value label at its respective data point. Unfortunately, I cannot find an option within Charts.js that will satisfy this requirement. Is there a workaround that can help me out?
[Solved] Multiple line chart not displaying labels - chart js - CodeProject Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow ... Please Sign up or sign in to vote. Solution 2. Accept Solution Reject Solution. For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph. so the data looks something like ...
Angular Line Chart with Data labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; ... Mixed / Combo Charts. Line Column; Multiple Y-Axis; Line & Area; Line Column Area; Timeline Charts. Basic; Custom Colors ... ApexCharts.js will use the information you provide on this form to be in touch with you ...
Chart.js line chart multiple labels - code example - GrabThisCode combine values of address line 1 and address line 2 javascript; Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap


%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})














%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)


















Post a Comment for "40 chart js line chart labels"