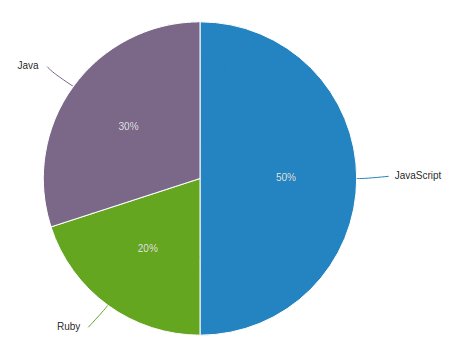
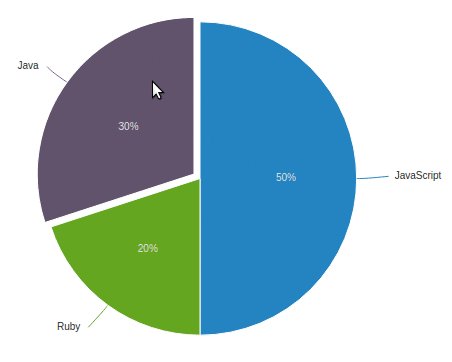
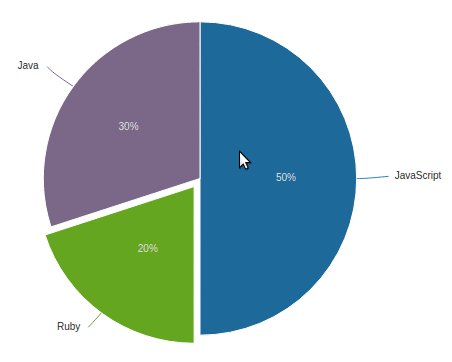
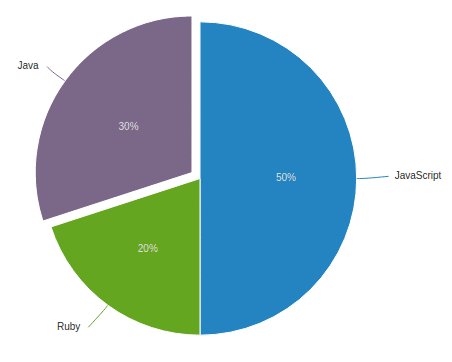
39 d3 pie chart labels outside
Pie charts in JavaScript - Plotly In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces and the X and Y method for the fourth trace. Create a Pie Chart - Meta-Chart Create a Pie Chart. Design Your charts; Data Enter your data; Labels Choose your data; Display Create your chart; × You are not logged in and are editing as a guest. If you want to be able to save and store your charts for future use and editing, you must first create a free account and login -- prior to working on your charts. Chart type and background color. Plain Color Gradient Color ...
Google Sheets Chart Tutorial - Ablebits.com 15/08/2017 · On the chart created, click the 3 circles spot on the top right of the chart. Then click "move to own sheet". Then the pie chart will be on its own tab in the google sheet. Right click on the newly created tab that is only the pie chart you wanted and select duplicate. Once the tab is duplicated then edit your duplicated pie chart and choose ...

D3 pie chart labels outside
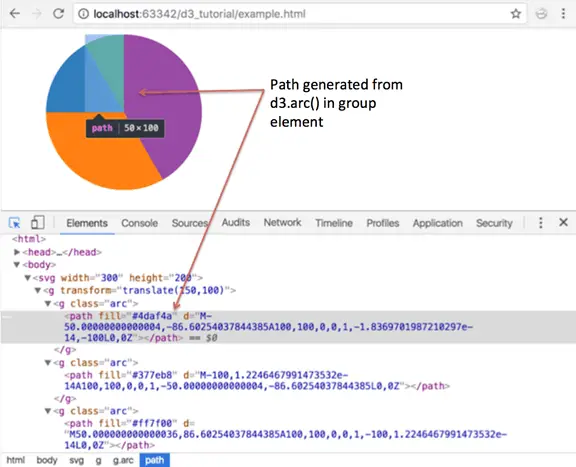
JesperLekland/react-native-svg-charts - GitHub 14/04/2020 · Now you're good to go! Motivation. Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. We use react-native-svg in order to render our SVG's and to provide you with great extensibility. We utilize the very popular d3 library to create our SVG paths and to calculate the coordinates.. We built this library to be as extensible as … GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. D3.js Line Chart Tutorial - Shark Coder 30/12/2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file:
D3 pie chart labels outside. 23 Best Data Visualization Tools of 2022 (with Examples) 03/08/2022 · A column chart will contain data labels along the horizontal axis with measured metrics or values presented on the vertical axis. Source: Chartio With column charts, you can track monthly sales figures, revenue per landing page, and similar information, while you can use the pie charts to demonstrate components or proportions between the elements of one whole. Pie traces in Python - Plotly Code: fig.update_traces(labels=, selector=dict(type='pie')) Type: list, numpy array, or Pandas series of numbers, strings, or datetimes. Sets the sector labels. If `labels` entries are duplicated, we sum associated `values` or simply count occurrences if `values` is not provided. For other array attributes (including color) we use the ... D3.js Line Chart Tutorial - Shark Coder 30/12/2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file: GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.
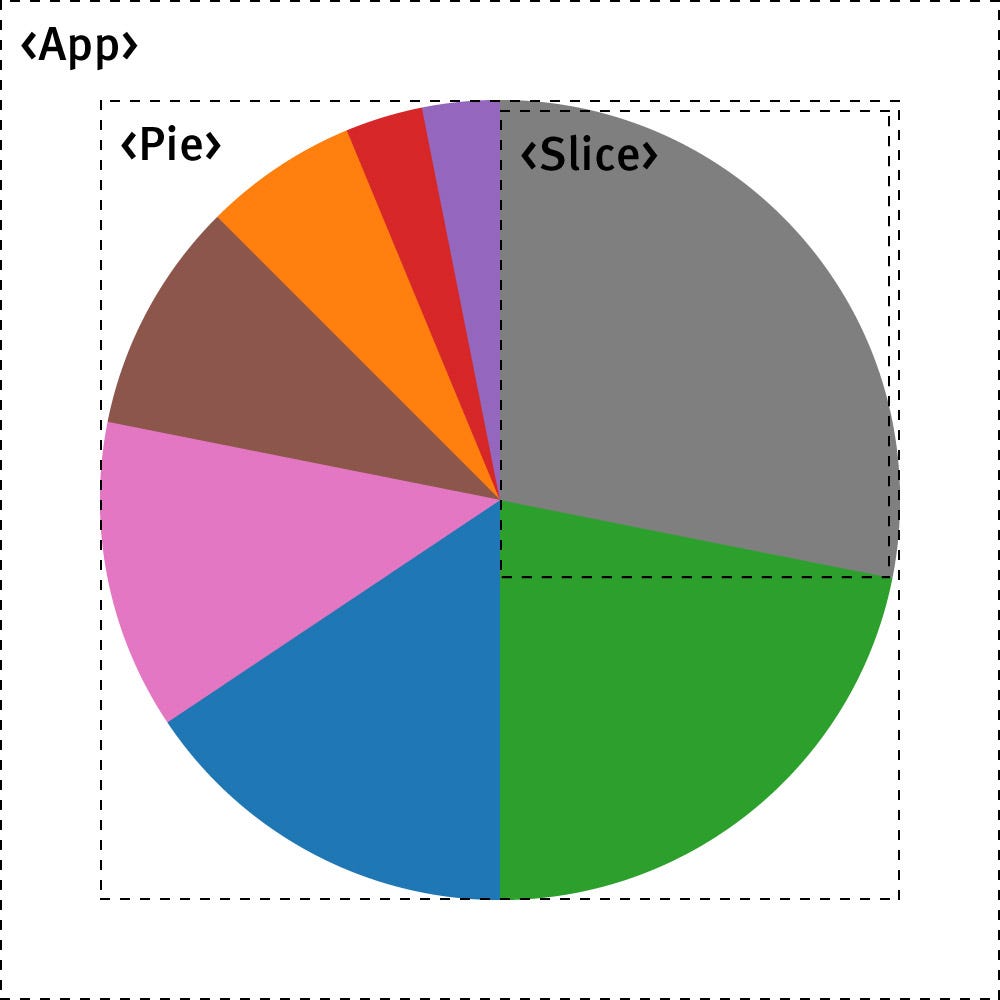
JesperLekland/react-native-svg-charts - GitHub 14/04/2020 · Now you're good to go! Motivation. Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. We use react-native-svg in order to render our SVG's and to provide you with great extensibility. We utilize the very popular d3 library to create our SVG paths and to calculate the coordinates.. We built this library to be as extensible as …

































Post a Comment for "39 d3 pie chart labels outside"