41 amcharts categoryaxis show all labels
CategoryAxesSettings | JavaScript Stock Charts v. 3 | amCharts CategoryAxesSettings settings set's settings common for all CategoryAxes of StockPanels. If you change a property after the chart is initialized, you should call stockChart.validateNow () method in order for it to work. If there is no default value specified, default value of CategoryAxis class will be used. Properties Methods AmChart | JavaScript Charts v. 3 | amCharts Webamcharts: This prefix is added to all class names which are added to all visual elements of a chart in case addClassNames is set to true. color: Color #000000: Text color. creditsPosition: String: top-left: Non-commercial version only. Specifies position of link to amCharts site. Allowed values are: top-left, top-right, bottom-left and bottom ...
Category axis – amCharts 5 Documentation Category axis Category axis type allows plotting data attached to string-based names (categories). Relation to data Category axis is the only axis type that requires its own data as well as data field set up. It's needed because the axis needs to know what categories to plot. It can be the same data we use for the actual series, e.g.:

Amcharts categoryaxis show all labels
Selectively offsetting axis labels – amCharts 4 Documentation Normally, a chart will try to hide axis labels so they do not overlap. However, you might need them all displayed. One option is to rotate labels. Amcharts axis label 1 Answer. Sorted by: 27. In AmCharts v4, you can remove the labels by disabling them inside the axis renderer's label template: axisObject.renderer.labels.template.disabled = true; In this case, replace axisObject with the name of the variable holding the desired axis ( categoryAxis ). Amcharts4 - How to show/hide individual column categoryAxis ... May 21, 2021 · The below code is the core part of how to hide and show the individual label: chart.events.on ('ready', () => { // hide all label when the chart is ready on DOM categoryAxis.renderer.labels.values.forEach ( (v) => v.visible = false) }); function showLabels (ev) { // find the current selected column index and make the label visible const columnIndex = ev.target.dataItem.index + 1; categoryAxis.renderer.labels.values [columnIndex].visible = true; } function hideLabels (ev) { // find the ...
Amcharts categoryaxis show all labels. Column labels as categories – amCharts 4 Documentation Let's do this step by step. Moving categories up First task is to move those year categories up top. To do so, we need to first put category labels inside the plot area as well as align them to top. While we're at it, let's also make them larger. TypeScript / ES6 categoryAxis.renderer.inside = true; [Solved] How to disable labels on x-axis and y-axis in amcharts ... How to disable labels on x-axis and y-axis in amcharts V4 . Thanks amcharts — ImgBB What I have tried: I deleted this line then deleted my tooltip also . chart.cursor = new am4charts.XYCursor(); and tried this. ... var dateAxis = chart.xAxes.push(new am4charts.CategoryAxis()); ... Series – amCharts 4 Documentation WebIMPORTANT If you are using a heat legend you will need to enable logarithmic scale for it individually. See "Heat Legend" article for more details.Pre-hiding series. Series on a chart can be toggled on and off either by Legend or via API functions hide() or show().. However, in some situations, you might want your chart to start with some of the series hidden. Wrapping, truncating, and auto-rotating axis labels - amCharts This tutorial will explain how you can deal with very long axis labels, by wrapping and/or truncating them. Prerequisites#. If you haven't done that already ...
Axes – amCharts 4 Documentation Just like grid, labels are configured via a list property in axis' renderer. ... For example, Category axis will try to place all three in the middle of the ... Label | JavaScript Charts v. 3 | amCharts Specifies if label is bold or not. Color of a label. Unique id of a Label. You don't need to set it, unless you want to. Rotation angle. Text size. In case you set it to some number, the chart will set focus on the label when user clicks tab key. When a focus is set, screen readers like NVDA Screen reader will read the title. Modify individual categoryAxis labels · Issue #1533 · amcharts ... I am trying to modify the labels that appear on the categoryAxis to show the categories in different formats. I have tried using the add adapter on the labels template but that changes all of the labels to be the same. Is it possible to ... Handling repeating categories on Category Axis - amCharts However, we'd end up with additional numbers on our category labels, that are useless if not outright misleading to user viewing the chart: HTML; CSS; JS.
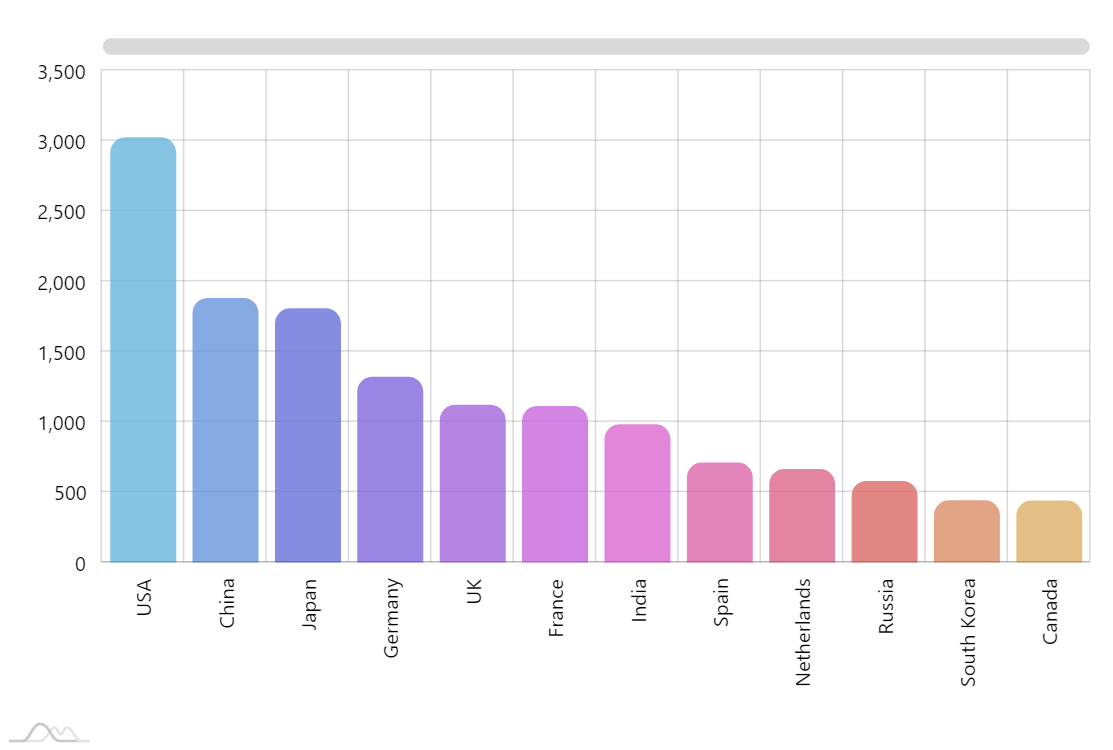
CategoryAxis – amCharts 5 Documentation A function that will be used to create bullets on each cell. A field in data which holds categories. X coordinate of the center of the element relative to itself. Center coordinates will affect placement as well as rotation pivot point. AxisLabel - amCharts 4 Documentation Classes AxisLabel Type class Use to create labels on Axis. IAxisLabelEvents for a list of available events IAxisLabelAdapters for a list of available Adapters Sources AxisLabel can be used (imported) via one of the following packages. TypeScript / ES6 JavaScript ... // AxisLabel is available in all of the following modules. Category axis doesnt show all labels #5 - GitHub I'm using amCharts 4 and trying to add a stacked column chart on my web page and using the example just as you guys bring on the package but the labels of my axes are showing in a funny way. The first element label on axes is different than the rest of them. AmCharts 4 how to make category axis display all values #1826 Oct 31, 2019 · What is the proper way to make amcharts 4 be forced to display all values on a category axis? In my dataset, I have some values grouped by the string representation of each month of the year. However, on the category axis, it only displays the string value for every other month.
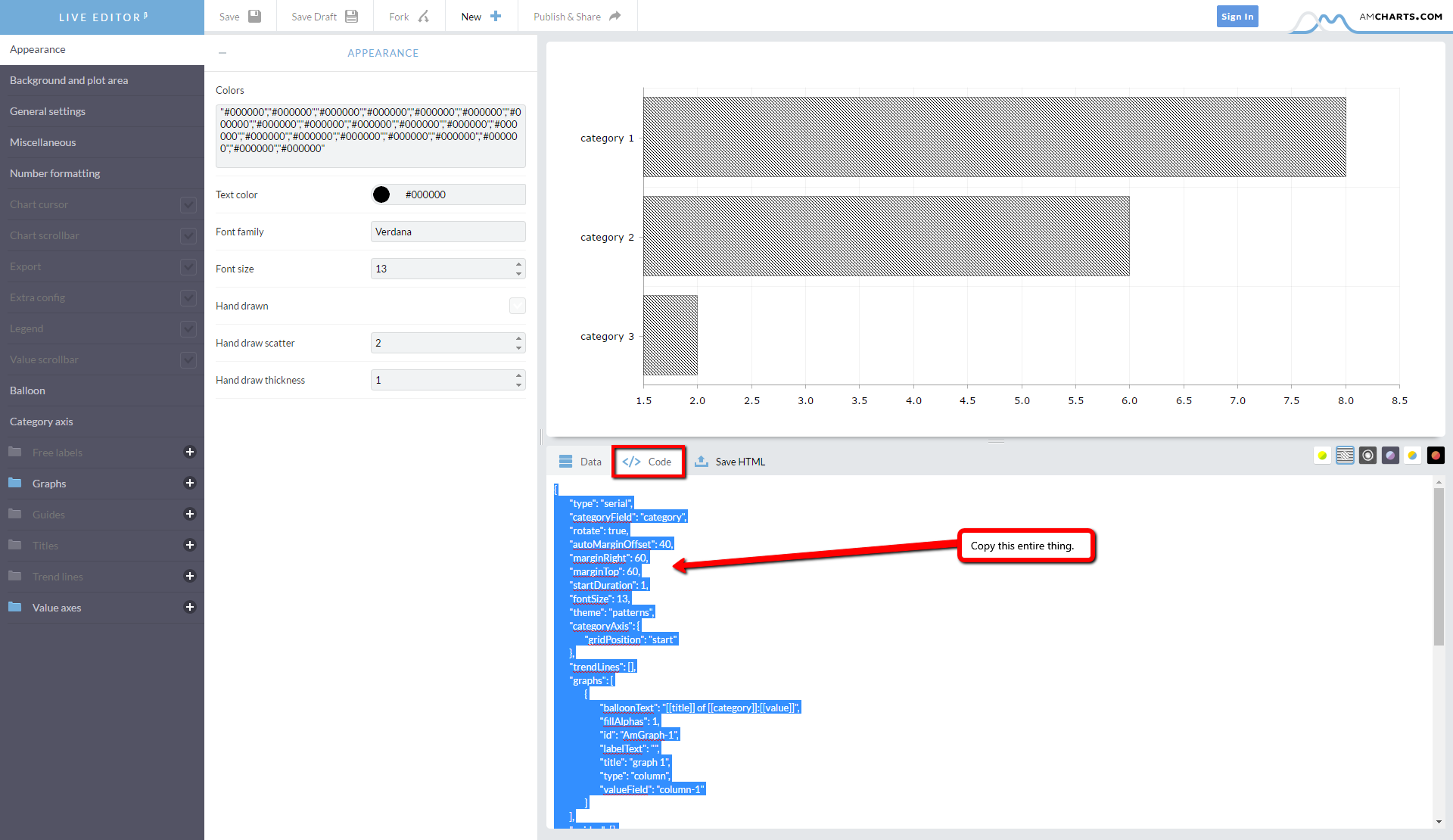
How to Make Serial Chart With JSON Data Using amChart Now add JavaScript library references in HTML tag. Now add a new JSON file and provide a name and add some dummy data like this. Now add amChart code inside script tag and pass your JSON path in the data Loader URL attribute and other properties. "label": "productive year!" "label": "good year!" Everything is done.
Show Chart Category Axis Labels on Multiple Lines How can I display long labels in a Kendo UI Chart and make the content look more compact and better organized? Solution. It is possible to break the content of the Chart labels into multiple lines. The following example demonstrates how to insert newline symbols in the Category Axis labels to achieve this behavior.
How to show all labels or reduce label padding on AmCharts4 ... Jan 16, 2019 · You need to set minGridDistance to a small enough value to make the chart display more/all labels, e.g. categoryAxis.renderer.minGridDistance = 20; From the documentation. Actual behavior depends on available space. But it's all governed by a single axis renderer's property: minGridDistance.
AmXYChart | JavaScript Charts v. 3 | amCharts If this variable is set, and "path" is not set in chart config, the chart will assume the path from the global variable. This allows setting amCharts path globally. I.e.: var AmCharts _path = "/libs/amcharts/"; "path" parameter will be used by the charts to locate it's files, like images, plugins or patterns.
Displaying label bullets at a given position #409 - GitHub Hi, While rendering a chart, only certain labels will be displayed depending on the available width. Is there any provision to show label bullets only at positions where the xaxis labels are displa...
CategoryAxis – amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
CategoryAxis | JavaScript Charts v. 3 | amCharts With CategoryAxis it wont work 100%, it depends on the period, zooming, etc. There is no guaranteed way to force category axis to show or hide first label. showLastLabel: Boolean: true: Whether to show last axis label or not. This works properly only on ValueAxis. With CategoryAxis it wont work 100%, it depends on the period, zooming, etc.
JavaScript Pivot Table with amCharts • Flexmonster Flexmonster Pivot Table & Charts seamlessly integrates with amCharts — a programming visualization library with super interactive charts. Thanks to our chart connector, your visualizations will become even more interactive: as soon as you change the slice on the pivot or filter the data, your charts will immediately transform.
Zoom and pan – amCharts 5 Documentation WebAn XY chart can be zoomed and panned in a number of ways. This tutorial takes a closer look at all of them. Panning. An XY chart has two settings that can be used to enable panning: panX and panY. They're both are boolean values, with true meaning that chart can be panned by dragging it horizontally (panX) and/or vertically (panY).. let chart = …
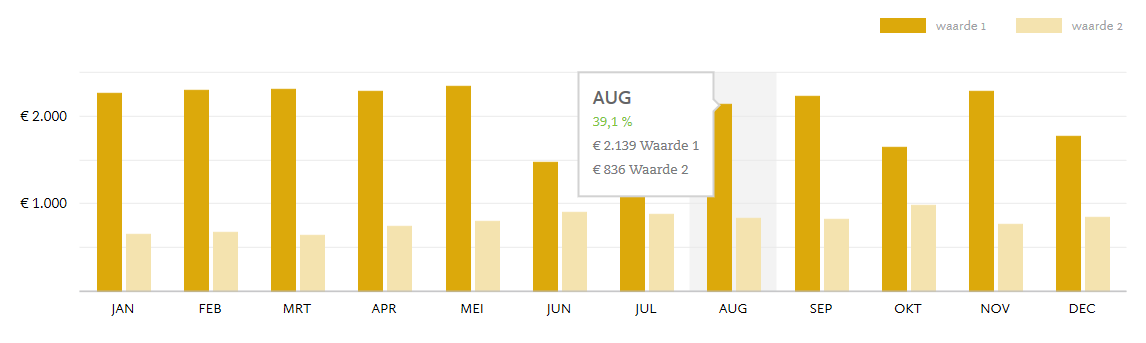
How to display the column tooltip on hover of category axis label ... Hi, is it possible to hook things up such that upon hover of a category axis label, the corresponding column's tooltip is displayed? Hi, is it possible to hook things up such that upon hover of a category axis label, the corresponding column's tooltip is displayed? ... amcharts / amcharts4 Public. Notifications Fork 320; Star 1.1k. Code; Issues ...
React Pivot Table with amCharts • Flexmonster Integration Creating React dashboards with amCharts and Flexmonster Pivot Table is easy and engaging: choose from a wide range of modern and bright charts and present your data most favourably. Total Cheese Interest by Country
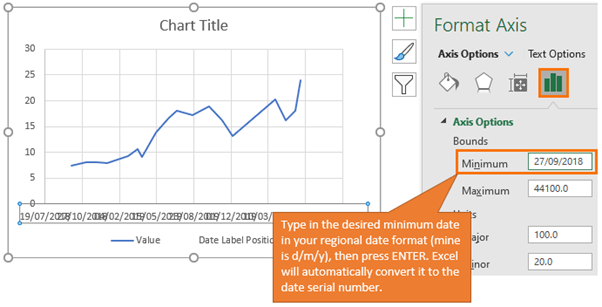
amCharts Javascript Tutorial: Parsing dates and styling up the chart Next step is to configure the category axis of the chart to properly manage Date objects: this is achieved setting the property parseDates of the axis to true: var catAxis = chart.categoryAxis; catAxis.parseDates = true; These lines have to be added to the createChart function, just like this: // method which creates chart function createChart ...
Amcharts4 - How to show/hide individual column categoryAxis ... May 21, 2021 · The below code is the core part of how to hide and show the individual label: chart.events.on ('ready', () => { // hide all label when the chart is ready on DOM categoryAxis.renderer.labels.values.forEach ( (v) => v.visible = false) }); function showLabels (ev) { // find the current selected column index and make the label visible const columnIndex = ev.target.dataItem.index + 1; categoryAxis.renderer.labels.values [columnIndex].visible = true; } function hideLabels (ev) { // find the ...
Amcharts axis label 1 Answer. Sorted by: 27. In AmCharts v4, you can remove the labels by disabling them inside the axis renderer's label template: axisObject.renderer.labels.template.disabled = true; In this case, replace axisObject with the name of the variable holding the desired axis ( categoryAxis ).
Selectively offsetting axis labels – amCharts 4 Documentation Normally, a chart will try to hide axis labels so they do not overlap. However, you might need them all displayed. One option is to rotate labels.






























![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/2X/2/2e0714a25cdb632dfa496a508a2c18cf832a9c73.png)






Post a Comment for "41 amcharts categoryaxis show all labels"