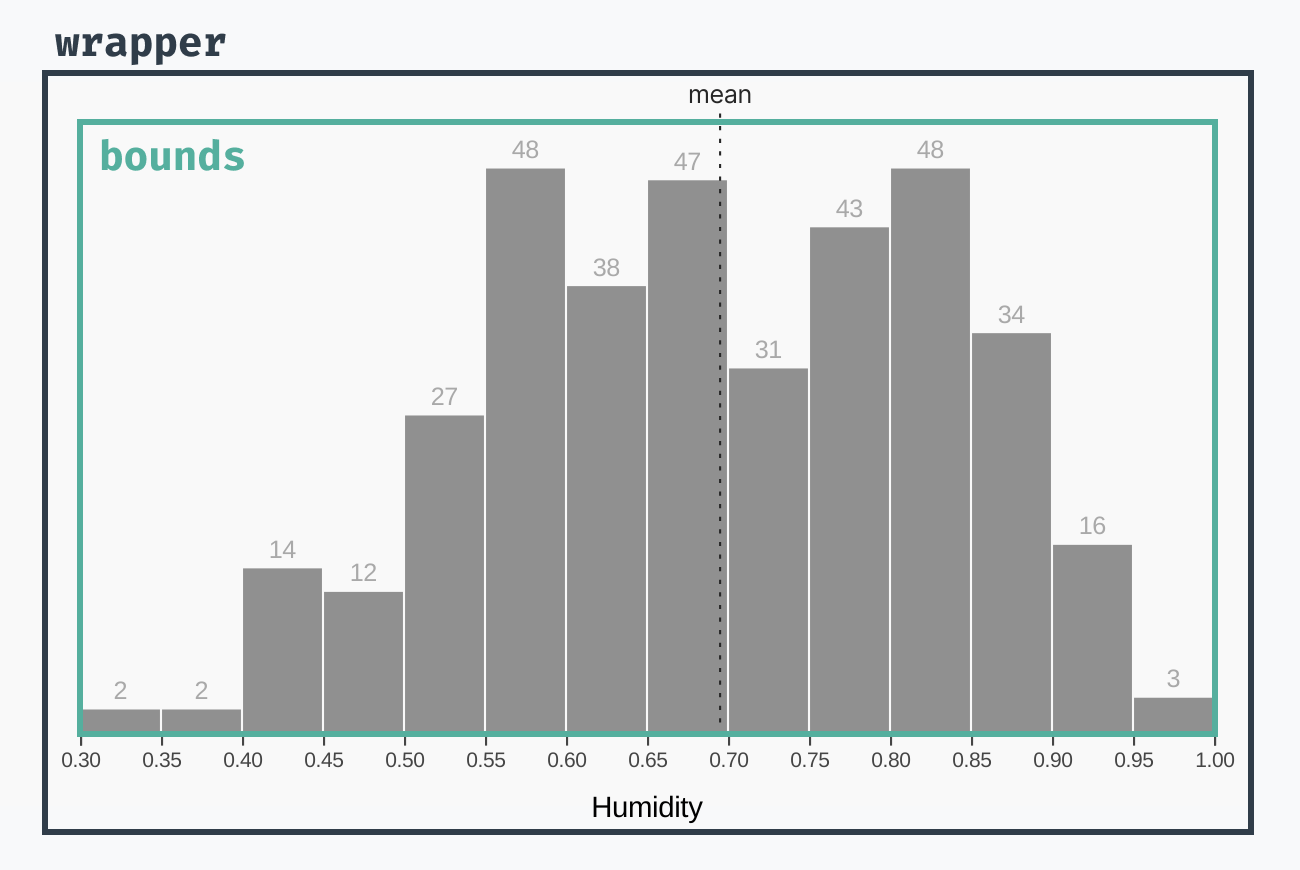
39 data visualization with d3 add labels to d3 elements
Data and information visualization - Wikipedia from Interactive data visualization Jump navigation Jump search Creation and study the visual representation dataThis article may need cleaned up. has been merged from Information visualization..mw parser output .sidebar width 22em float... Add text boxes, shapes, and smart narrative visuals to Power BI reports ... Add a text box to a report. This procedure uses the Retail Analysis sample available in the Power BI service. In Power BI Desktop, on the Home tab > Insert > Text box. In the Power BI service, open a report in Editing view, and select Text box from the top menu. Power BI places an empty text box on the canvas.
General Comparison and Representation of Data Visualization Libraries ... Recharts is built on React components that produce SVG elements for rendering shapes with lightweight dependency on D3 sub-modules. So, Recharts does some math calculations with D3 functions and uses React to draw them in view. Recharts has a great, simple section which will take you through the best way to utilize what it has to offer.

Data visualization with d3 add labels to d3 elements
Data Visualization 101: How to Choose the Right Chart or ... - HubSpot Start the y-axis at 0 to appropriately reflect the values in your graph. 2. Bar Graph. A bar graph, basically a horizontal column chart, should be used to avoid clutter when one data label is long or if you have more than 10 items to compare. This type of visualization can also be used to display negative numbers. EOF
Data visualization with d3 add labels to d3 elements. EOF Data Visualization 101: How to Choose the Right Chart or ... - HubSpot Start the y-axis at 0 to appropriately reflect the values in your graph. 2. Bar Graph. A bar graph, basically a horizontal column chart, should be used to avoid clutter when one data label is long or if you have more than 10 items to compare. This type of visualization can also be used to display negative numbers.




Post a Comment for "39 data visualization with d3 add labels to d3 elements"